Your browser does not know the dimensions of the image before the image is downloaded. So the browser has no idea how much space the image is going to take up once it’s downloaded.
To accommodate the image, the browser will have to move around the content once the image is loaded. You can see this in the gif below. The content is moved around once the screenshot is loaded.

Specifying the width and height of images on your page helps browsers reserve the space required for the image to load.
Since users start reading your website before images are loaded, preventing layout shift leads to better user experience for your users.
Pro Tip: Google now takes into account user experience as part of ranking websites for SEO. Layout shifts is one of the criteria and it’s measured as Cumulative Layout Shift or CLS.
Adding image dimensions will help improve your CLS score on PageSpeed and satisfy the “Image elements do not have explicit width and height” suggestions.
Adding Missing Image Dimensions With Image Attributes Pro
Image Attributes Pro 1.4 added a new filter iaffpro_html_image_markup_post_update. We will be using this filter to add missing image width and height.
- Add the following snippet to the
functions.phpof your active theme.
/**
* Add missing image dimensions to image markup
*
* @param $match (string) The image HTML markup after the bulk updater has added the necessary attributes.
*
* @return $match (string) image HTML markup with dimensions added to it.
*
* @author Arun Basil Lal
* @link https://imageattributespro.com/codex/iaffpro_html_image_markup_post_update/
*/
function prefix_iap_add_image_dimensions( $match ) {
// Return if the image markup already has image dimensions.
if ( ( strpos( $match, "width=" ) !== false ) || strpos( $match, "height=" ) !== false ) {
return $match;
}
// Extract the src from the match.
preg_match( '/<img[^>]+src="([^">]+)"/', $match, $src );
// Get the image dimensions.
$dimensions = wp_getimagesize( $src[1] );
// Add the image dimensions into the image markup.
$match = str_replace( '<img', '<img ' . $dimensions[3], $match );
return $match;
}
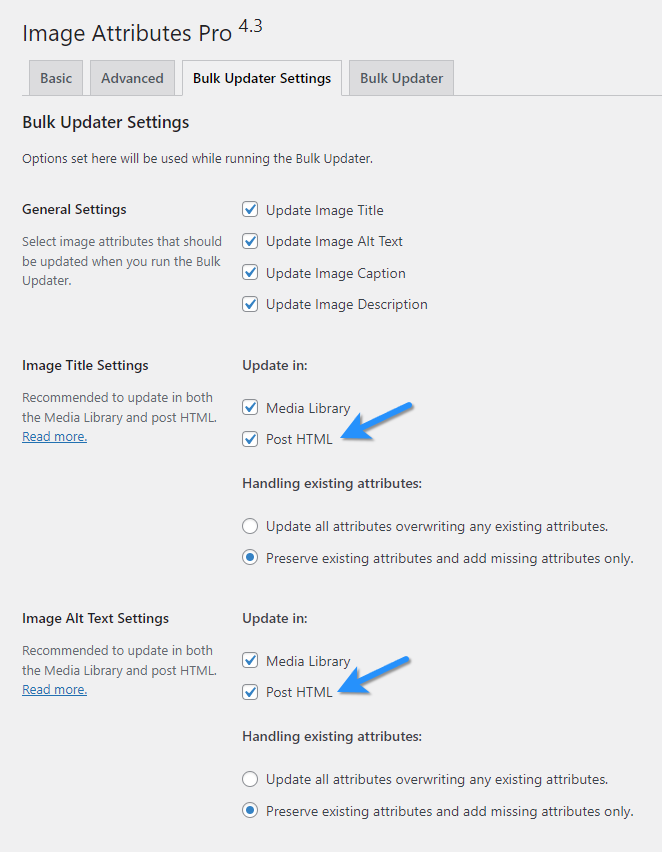
add_filter( 'iaffpro_html_image_markup_post_update', 'prefix_iap_add_image_dimensions' );- This filter is triggered only when the bulk updater updates the images within the post or product HTML. Be sure to select Post HTML in the Bulk Updater Settings tab.

- Take a full database backup and then run the Bulk Updater.
Note: If the image markup already has either of the attributes specified, then it is not updated. For example, if the image markup already has the height added to it, then it’s skipped and width will not be added.