If you used the Bulk Updater of Image Attributes Pro and still have images with missing image attributes, please check the following.
Is Image Attributes Pro configured to update post HTML?
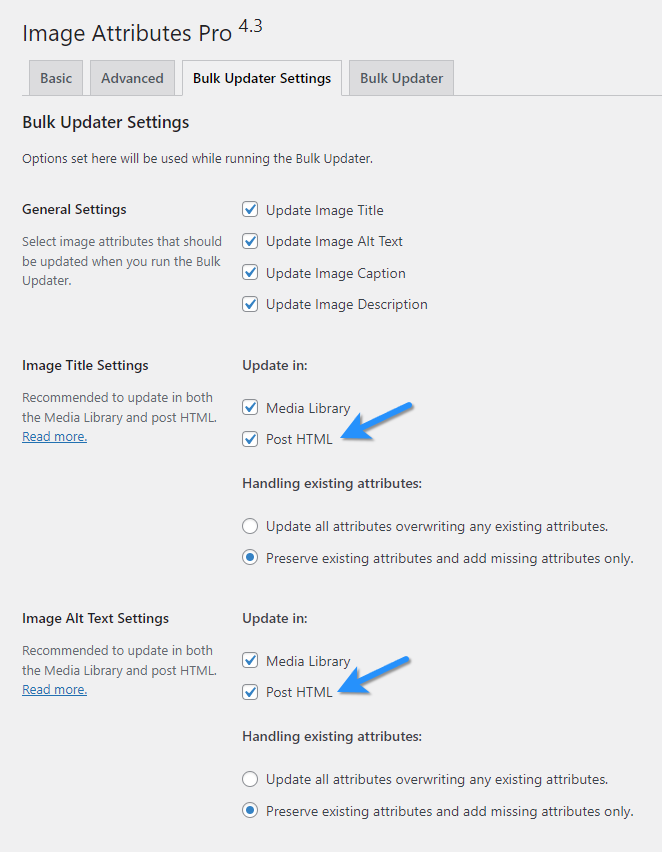
WordPress stores image attributes in two locations, the media library and the post HTML. By default Image Attributes Pro will update both these locations, but these can be modified in the Bulk Updater Settings.
Here is a screenshot of the setting to update post HTML. Check if that was disabled.

Is the image part of your theme decoration?
If you are testing for image attributes using an SEO tool, quite often it will report all images on a page including the ones in your header and footer and icons.
Some of these might be added in the theme for decoration or to build trust (award logos, payment logos) or sometimes even be background images.
When you see such a report, check what the images actually are. If a specific image appears multiple times across pages, then that’s very likely to be part of a header or footer or sidebar. Unless these images use standard WordPress functions for images, adding image attributes automatically is not possible.
Good news is that, fixing it is often easy and your website developer should be able to help you out.
Do every image need an image attribute?
The purpose of an image attribute is two fold. From an SEO perspective, it helps search engines identify the image. You are signaling the search engine and telling them, “Hey, this image is about my cat wearing a red hoodie”.
The second aspect is accessibility. Screen readers will read out the image and assist anyone that needs it. If someone opens your website on a slow internet and if the image fails to load, the image alt text will show up in place of the image, this adding more context to the reader.
If an image on your website is purely for decoration, then the image is irrelevant for the search engine. Someone who is not seeing the image (either they are visually impaired, or the image did not load) does not care about the decorative image either.
In both these cases it’s recommended to not have any image attribute and leave an empty image title and alt text.
Tools that check for alt text does not have a way to distinguish between a relevant image and a decorative image. It’s up to you to make an informed judgement.
If you need help, please feel free to reach out to product support. Always happy to assist.