Modify the image HTML markup after the bulk updater has added the necessary attributes.
/**
* Filter the image HTML markup.
*
* Useful to add custom image attributes or remove existing attributes.
* Example: You can add Lazyload attributes or Pinterest attributes) on all images.
*
* @param $match[0] (string) The image HTML markup (<img alt="" title="" ...) without
* the closing '>' after it is updated by Image Attributes Pro.
*
* @since 1.4
*/
return apply_filters( 'iaffpro_html_image_markup_post_update', $match[0] );$match[0] contains the image markup without the closing ‘>’ tag.
For example:
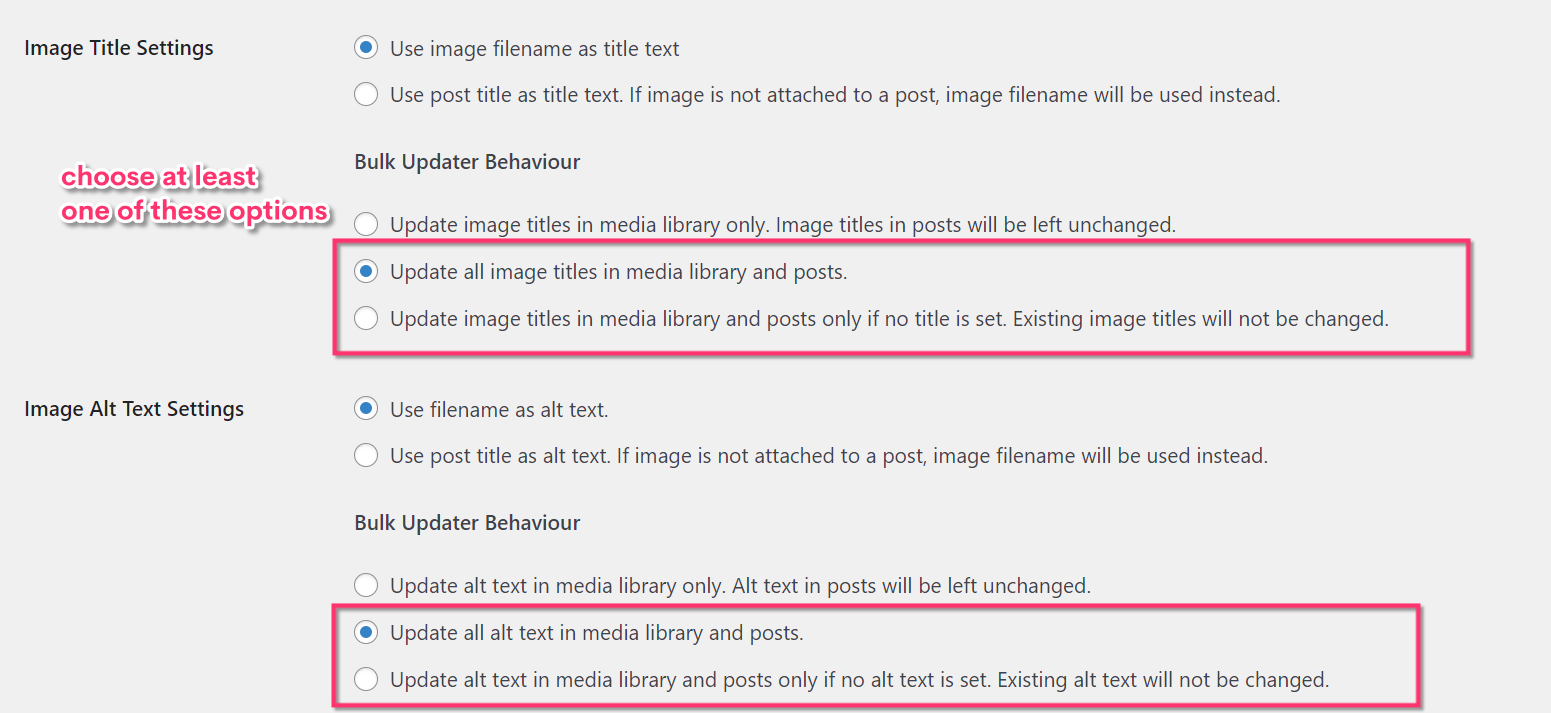
<img title="Image Title" src="https://imageattributespro.com/wp-content/uploads/2021/05/custom-filter-and-regex-filter-image-attributes-pro-result.png" alt="Image Alt text" class="wp-image-99"/Note: This filter is triggered only when the bulk updater updates the images within the post or product HTML. Be sure to select the appropriate Bulk Updater Behaviour in the Bulk Updater Settings tab.

Example Usage
An example of using the filter to add a custom data-origin="Your Name" to each image. Add this to the functions.php of the active theme.
/**
* Add custom data-origin attribute to every image.
*
* @param $match (string) The image HTML markup after the bulk updater
* has added the necessary attributes.
*
* @author Arun Basil Lal
* @link https://imageattributespro.com/codex/iaffpro_html_image_markup_post_update/
*/
function prefix_iap_add_data_origin_to_images( $match ) {
// Replace '<img' with '<img data-origin="Your Name"'
$match = str_replace( '<img', '<img data-origin="Your Name"', $match );
return $match;
}
add_filter( 'iaffpro_html_image_markup_post_update', 'prefix_iap_add_data_origin_to_images' );Another example: Add Missing Image Dimensions
Was this article helpful?
Yes, thanks! 👍Not really 👎