This tutorial will help you copy image alt text, caption or description that you have in the WordPress Media Library to Image Titles on your website using Image Attributes Pro.
Tools you need:
- Image Attributes Pro
version 4.3or newer. - Latest version of Auto Image Attributes From Filename With Bulk Updater (it’s free!).
We will be taking advantage of the custom attribute %imagealttext%, %imagecaption% or %imagedescription%. It makes the whole process so easy.
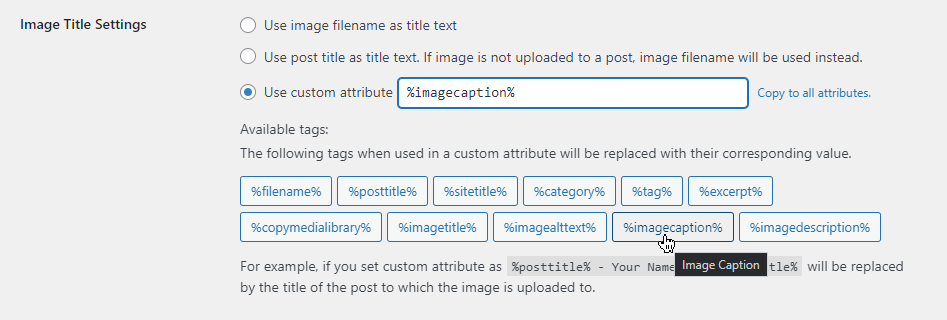
Step 1: Configure Image Title Settings
Head over to Advanced tab of Image Attributes Pro and configure Image Title Settings using the custom attribute of your choice.
- Use
%imagealttext%to use alt text for image title. - Use
%imagecaption%to use caption for image title. - Use
%imagedescription%to use image description for image title.

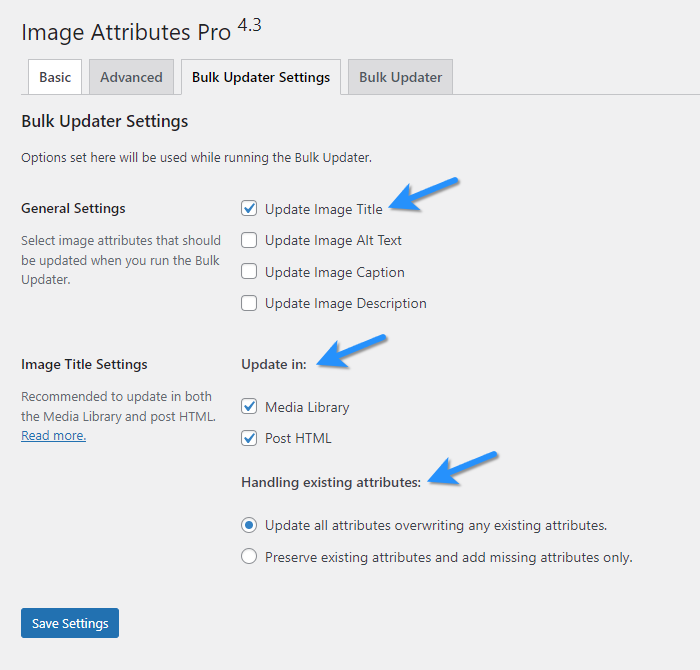
Step 2: Configure Bulk Updater Settings
Head over to Image Attributes Pro > Bulk Updater Settings tab. Configure it as below.

You will have full flexibility on how the image title is updated. You can either update in Media Library, or in Post HTML, or both.
(Confused between the difference between Media Library and Post HTML? Then read: Understanding How WordPress Store Image Attributes.)
You can also choose to keep the existing image title as is and only add missing image title by changing the configuration of Handling existing attributes setting.
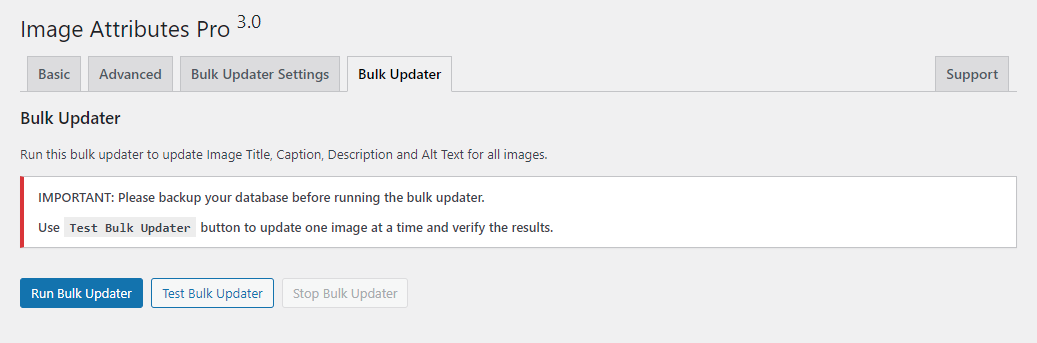
Step 3: Run the Bulk Updater
Head over to the Bulk Updater tab of Image Attributes Pro and click Run Bulk Updater.

Alternatively you can also update specific images using the Bulk Action that is available since Image Attributes Pro version 3.0.
Please remember to take a database backup before proceeding. Also take advantage of the Test Bulk Updater button to update just one image at a time and confirm the results before proceeding.
That’s it! Congrats. If you have questions, please feel free to contact support and you shall receive top quality support.