This tutorial will help you copy WordPress image descriptions that you have set in the WordPress Media Library to Image Alt text attribute on your website using Image Attributes Pro.
Tools you need:
- Image Attributes Pro
version 4.3and above. - Latest version of Auto Image Attributes From Filename With Bulk Updater (it’s free!).
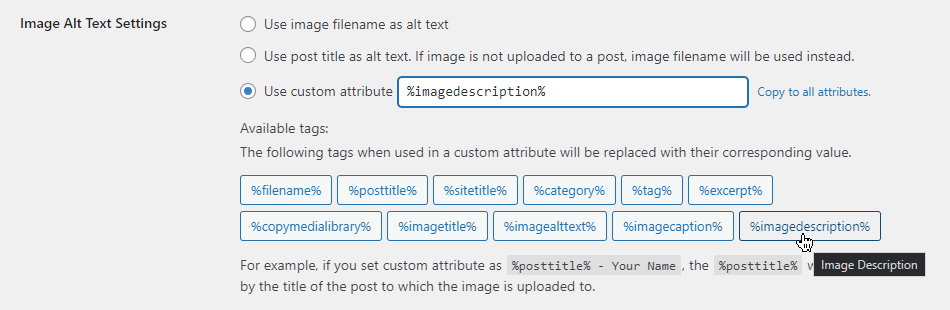
We will be taking advantage of the custom attribute %imagedescription%. It makes the whole process so easy.
Step 1: Set %imagedescription% as Image Alt Text
Head over to the Advanced tab of Image Attributes Pro and configure Image Alt Text Settings to use %imagedescription%.

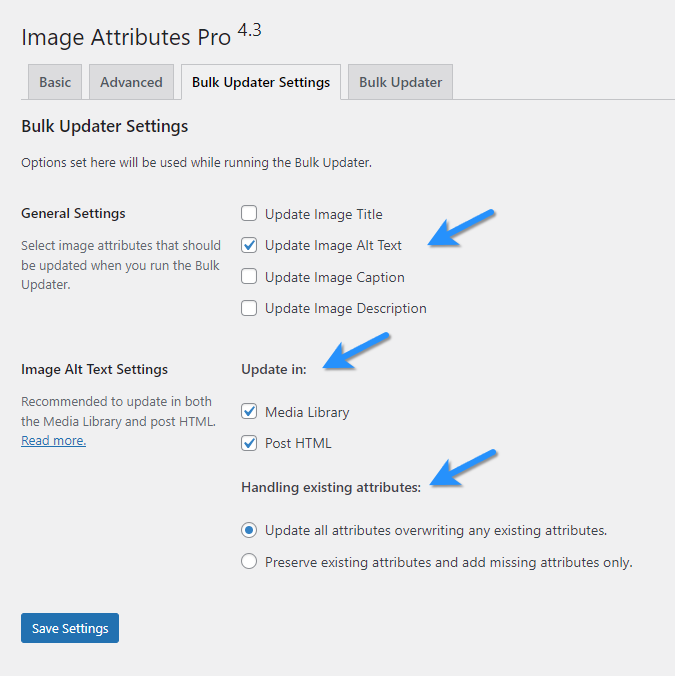
Step 2: Configure Bulk Updater Settings
Head over to Image Attributes Pro > Bulk Updater Settings tab. Configure it as below.

You will have full flexibility on how the image alt text is updated. You can either update in Media Library, or in Post HTML, or both.
(Confused between the difference between Media Library and Post HTML? Then read: Understanding How WordPress Store Image Attributes.)
You can also choose to keep the existing image alt text as is and only use image description for images where alt text is missing by changing the configuration of Handling existing attributes setting.
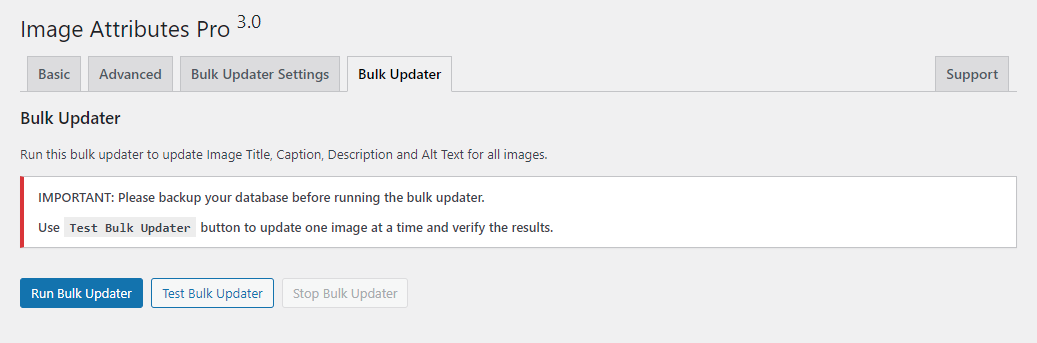
Step 3: Run the Bulk Updater
Head over to the Bulk Updater tab of Image Attributes Pro and click Run Bulk Updater.

Alternatively you can also update specific images using the Bulk Action that is available since Image Attributes Pro version 3.0.
Please remember to take a database backup before proceeding. Also take advantage of the Test Bulk Updater button to update just one image at a time and confirm the results before proceeding.
That’s it! Congrats. If you have questions, please feel free to write to me and I shall help in every way possible.