If are in the habit of adding a caption for your images and you wish to use the image caption as alt text, then Image Attributes Pro is here to help.
Starting with Image Attributes Pro version 4.3 you can use the %imagecaption% custom attribute tag to copy your image caption and use them as alt text for your images.
This guide will show you how to configure Image Attributes Pro to automatically use captions as alt text for all new images you upload.
But that’s not all! With the Bulk Updater tool, you can easily convert existing captions in your Media Library to alt text for all images on your site.
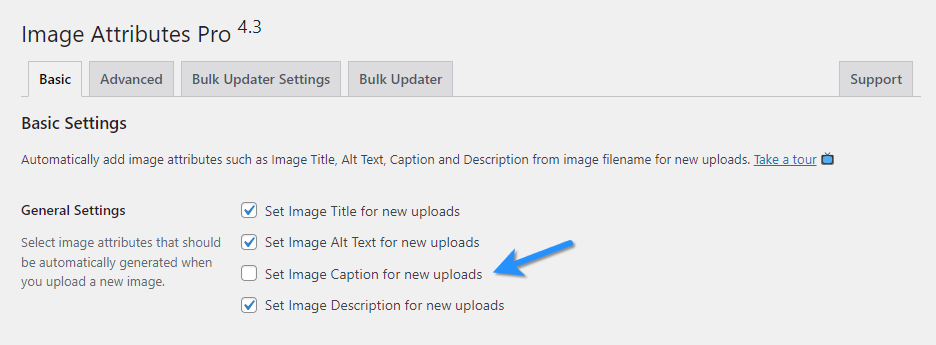
Step 1: Disable auto generation of image caption In General Settings
If captions are auto generated during image upload, that is saved in the Media Library and the typed in caption will only be saved in the Post HTML (what’s the difference?).
Disabling automatic creation of caption will allow Image Attributes Pro to save the caption you type in at the time of image upload to the Media Library.
The caption in the Media Library is what that ends up as the image alt text.

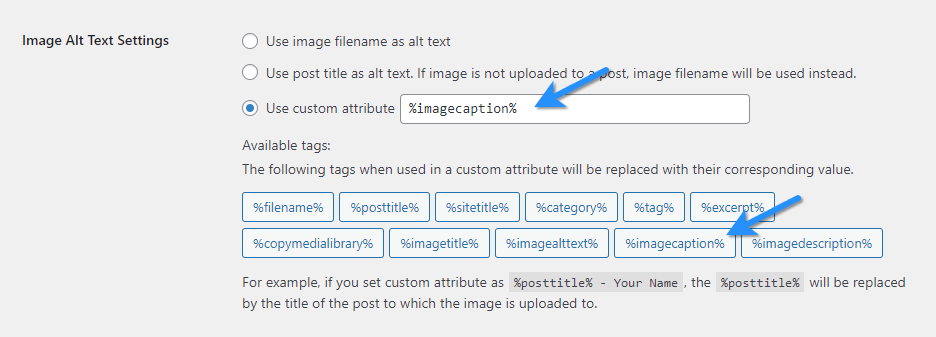
Step 2: Configure Image Alt Text Settings
Switch to the Advanced tab of Image Attributes Pro settings and add %imagecaption% as the image alt text. This can be added manually or by clicking the button.

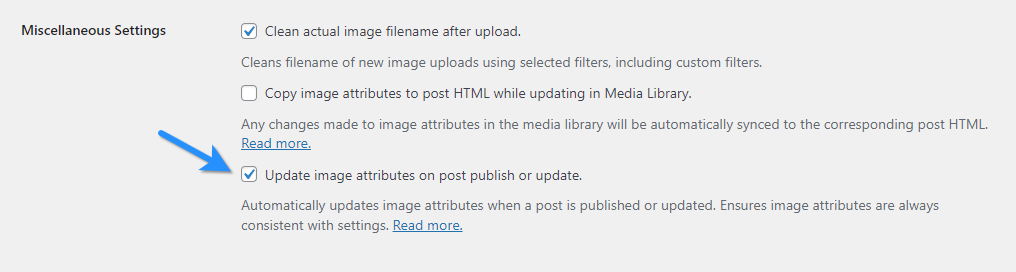
Step 3: Enable automatic updates on publish
Scroll down to Miscellaneous Settings in the Advanced tab and enable, Update image attributes on post publish or update.
Once enabled, when a post is published or updated, the image attributes of all images associated with the post will be updated as per the settings of Image Attributes Pro.
This will ensure that the image alt text is added when the post is published.

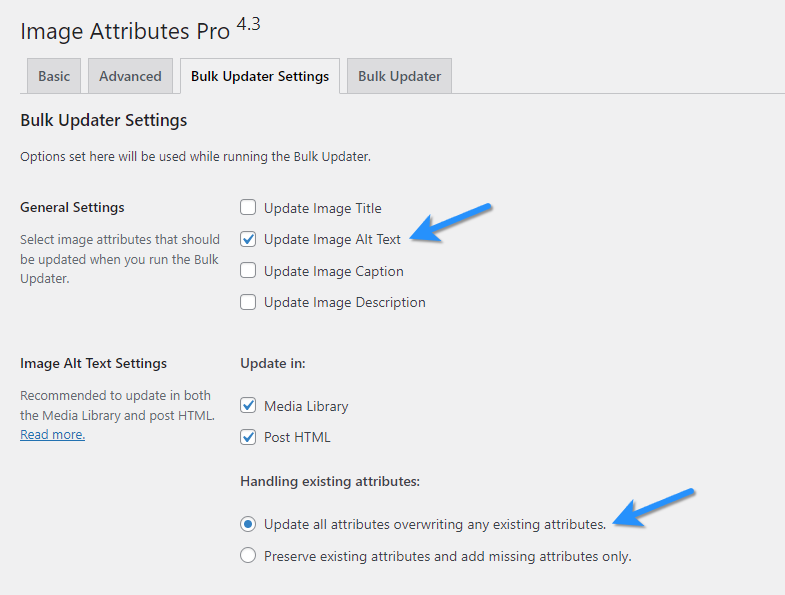
Step 4: Configure Image Alt Text Settings for the Bulk Updater
Set the Bulk Updater to overwrite any existing image alt text. When the post is published, these settings will be used to update the alt text.

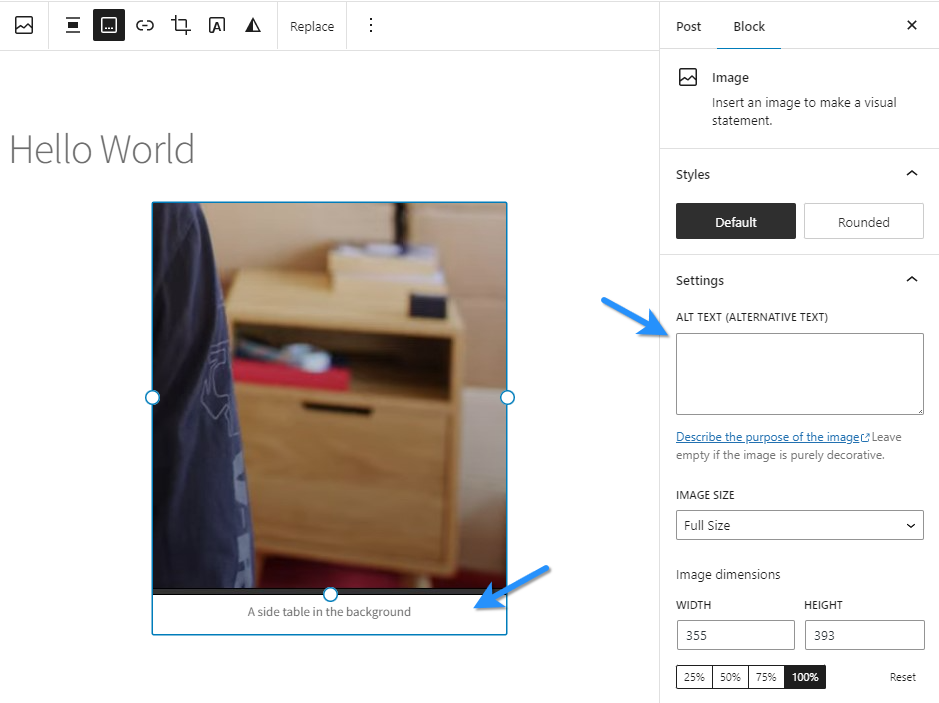
Save the settings, head over to a post, add an image, add a caption and hit publish.
The alt text will be empty before the post is published.

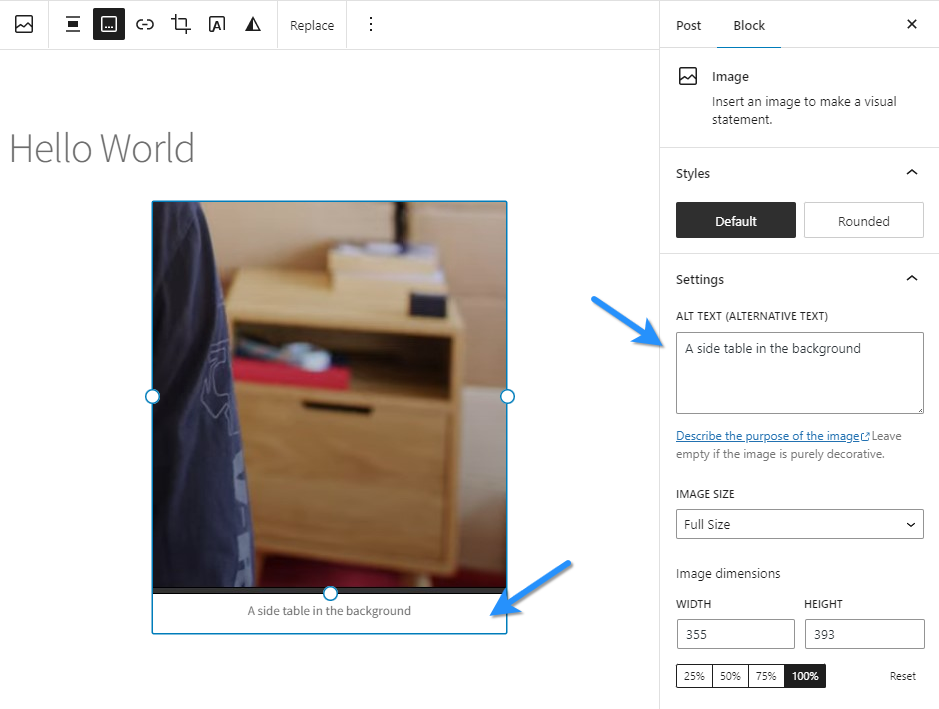
Once the post is published, alt text will be added. In Gutenberg, just refresh the editor see the update.

Step 5: Run Bulk Updater to copy caption to alt text for all existing images
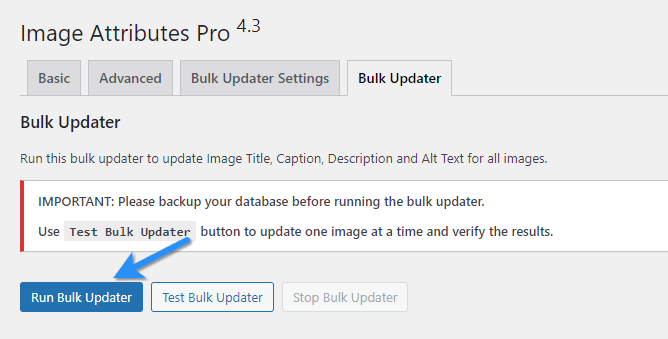
Switch to the Bulk Updater tab in Image Attributes Pro and click Run Bulk Updater.

Alternatively you can also update specific images or posts using the Bulk Actions available in Image Attributes Pro.
Please remember to take a database backup before proceeding. Also take advantage of the Test Bulk Updater button to update just one image at a time and confirm the results before proceeding.
That’s it, I hope that was not too complicated. Feel free to reach out if you have questions and help will be on it’s way.